Owl Carousel WP
Contents
Buy Pro Version | Plugin Home page | Live Preview
Install Plugin using Search Option – Free Version
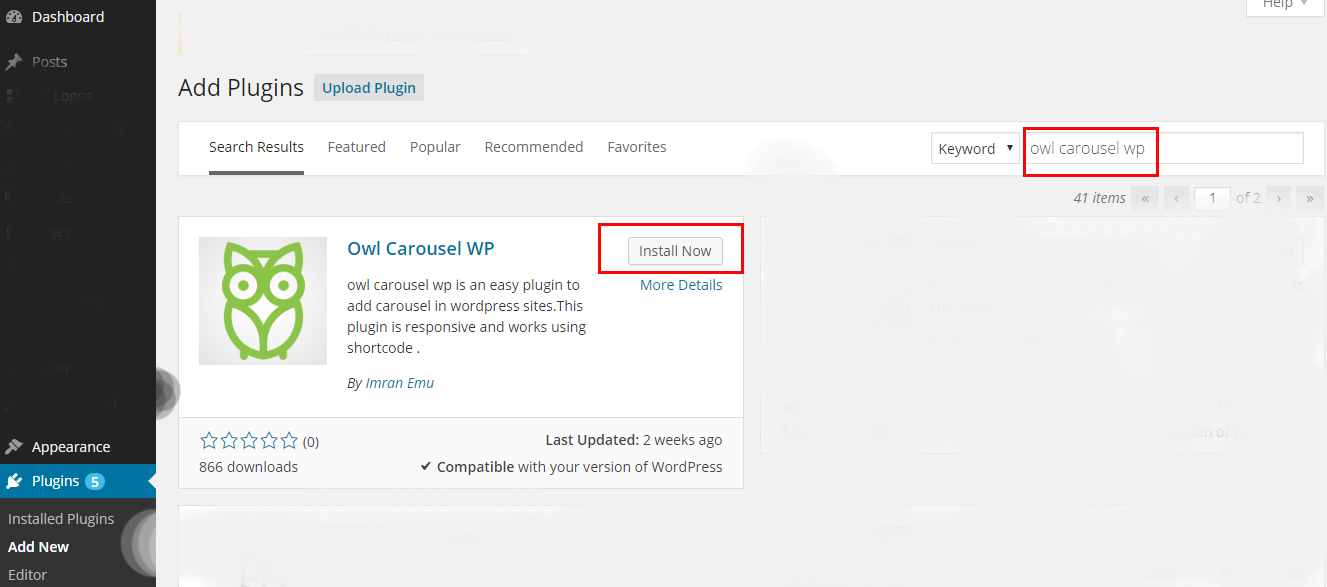
- In your Admin, go to menu Plugins > Add New
- Owl Carousel WP
- Click to install
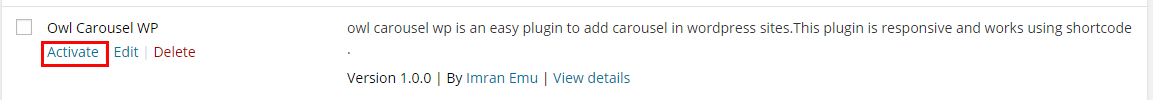
- Activate the plugin
- Owl Carousel WP post type will show below POSTS .
Install by Upload Plugin – Pro Version
- Download Owl Carousel WP Pro(.zip file) from Purchase History .
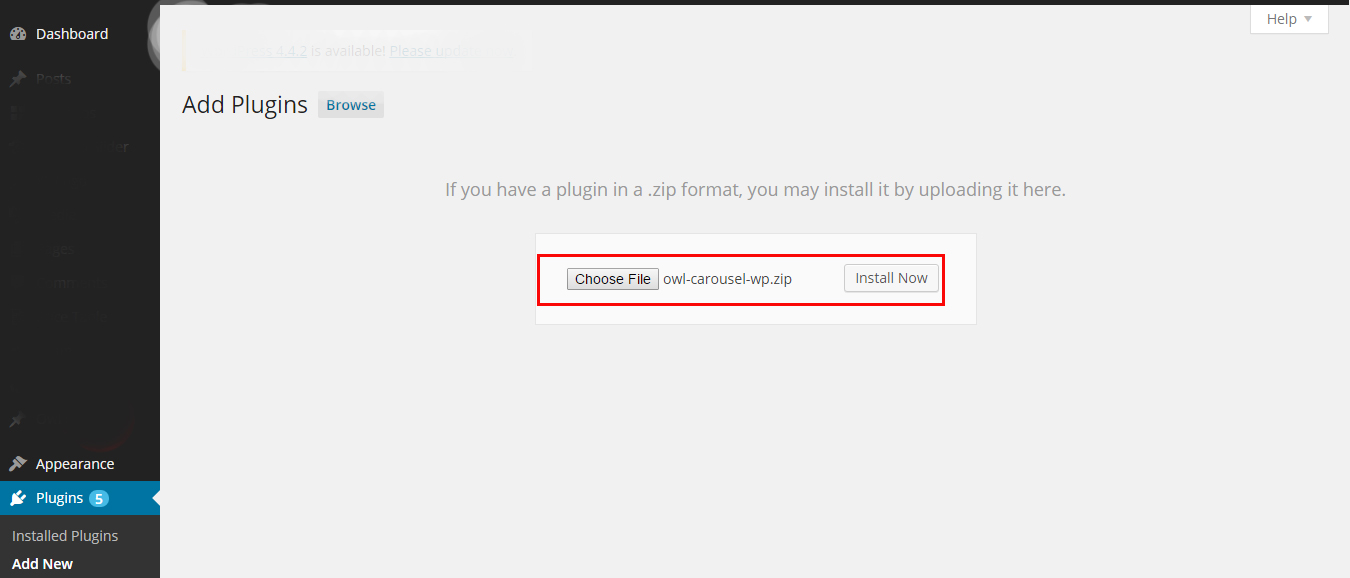
- click on the Upload Tab .
- Click on “Choose File from your Hard Disk”.
- Browse and Select downloaded owl-carousel-wp-pro.zip & click on ‘Install Now’ button
- Activate the plugin.
- Owl Carousel’s post type will show below POSTS .
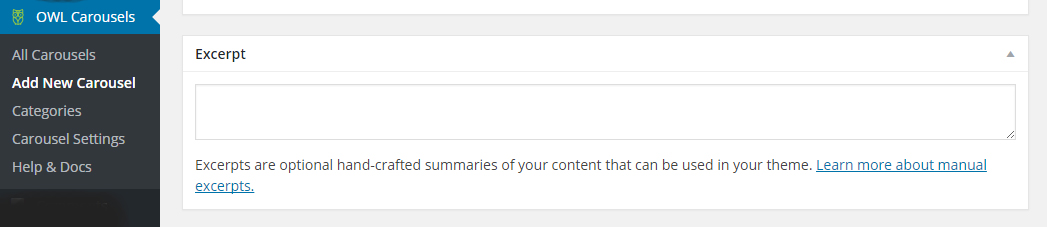
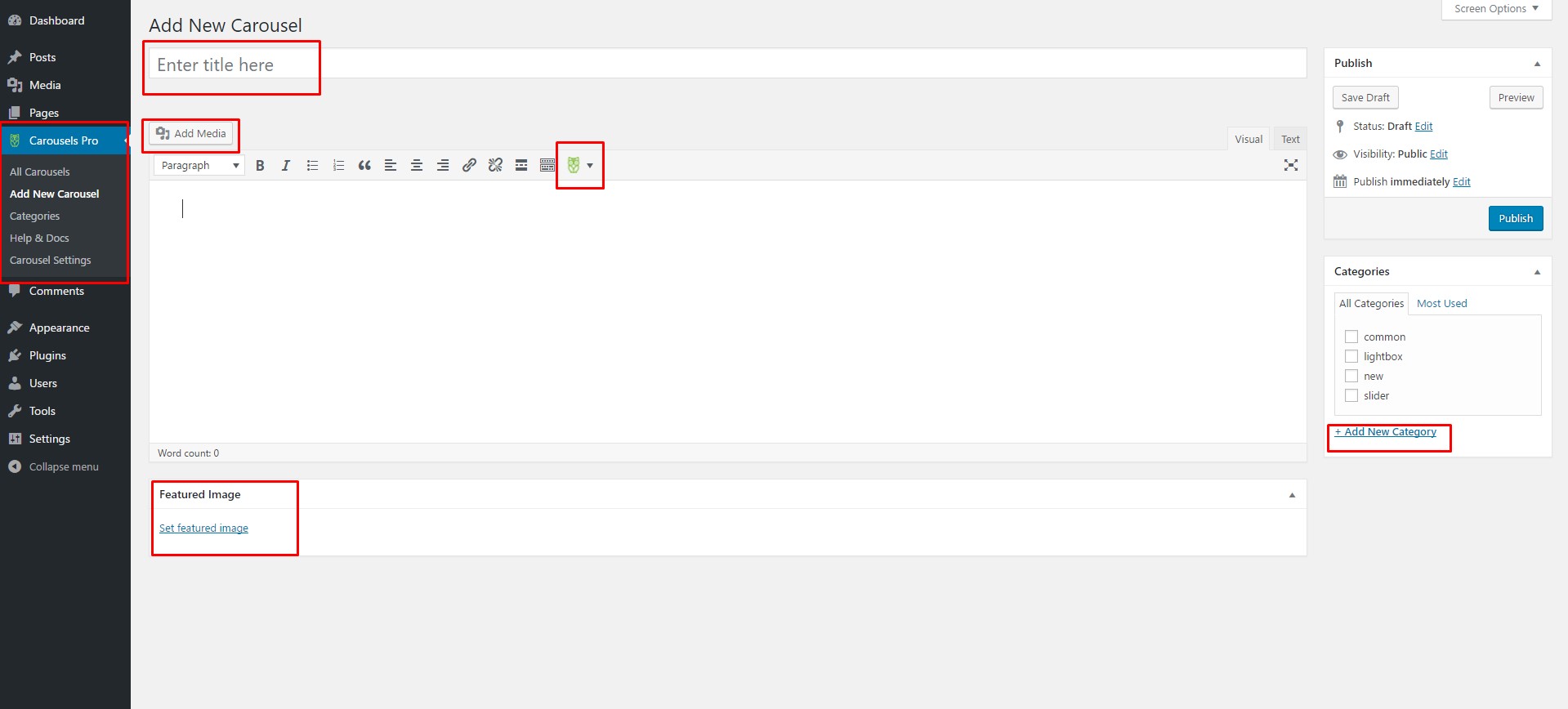
Add New Carousel
I hope , you know how to add a post or a page in WordPress then it will be very easy to add a Owl Carousel in your website. There are four (4) easy steps to complete the task.
Title (1) : This is self explanatory. Just add the Title Of The carousel.
Featured / Carousel Image (2) : Add Company Web URL in Owl Carousel . Keep it blank if you do not want to add any URL.
Excerpts(3) : Short Description of the Carousel.
Categories(4) : Add a category of the carousel.
Add a Category to group any specific category .
All Carousels
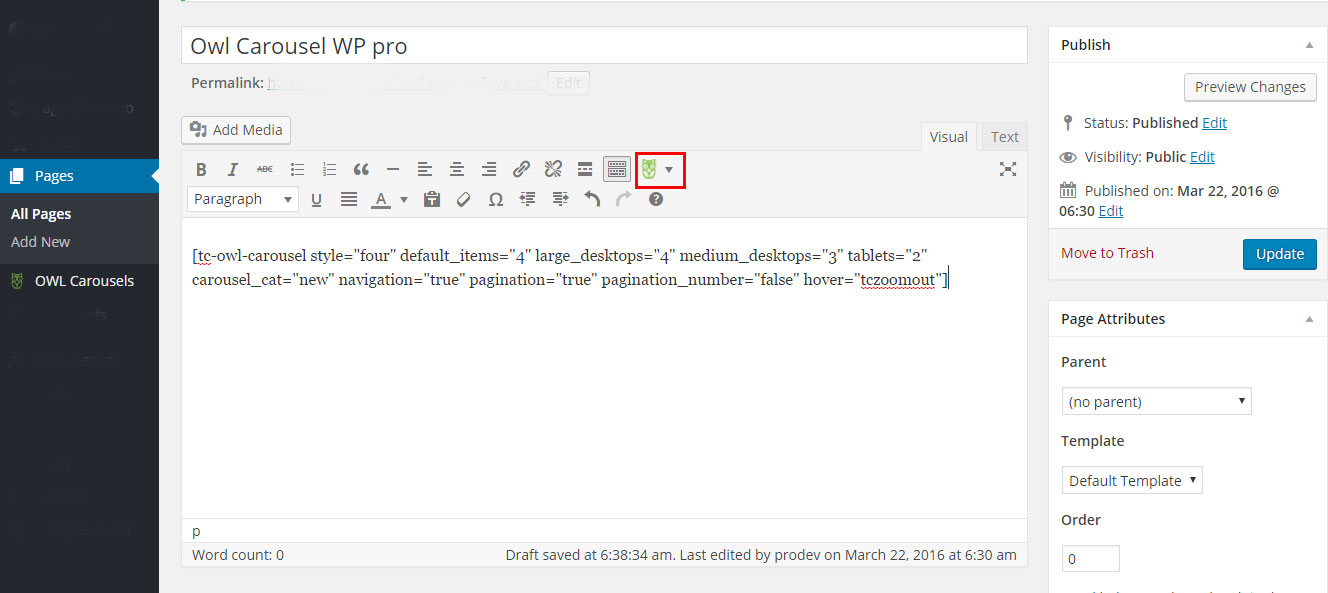
Shortcode Generate Pro Version.
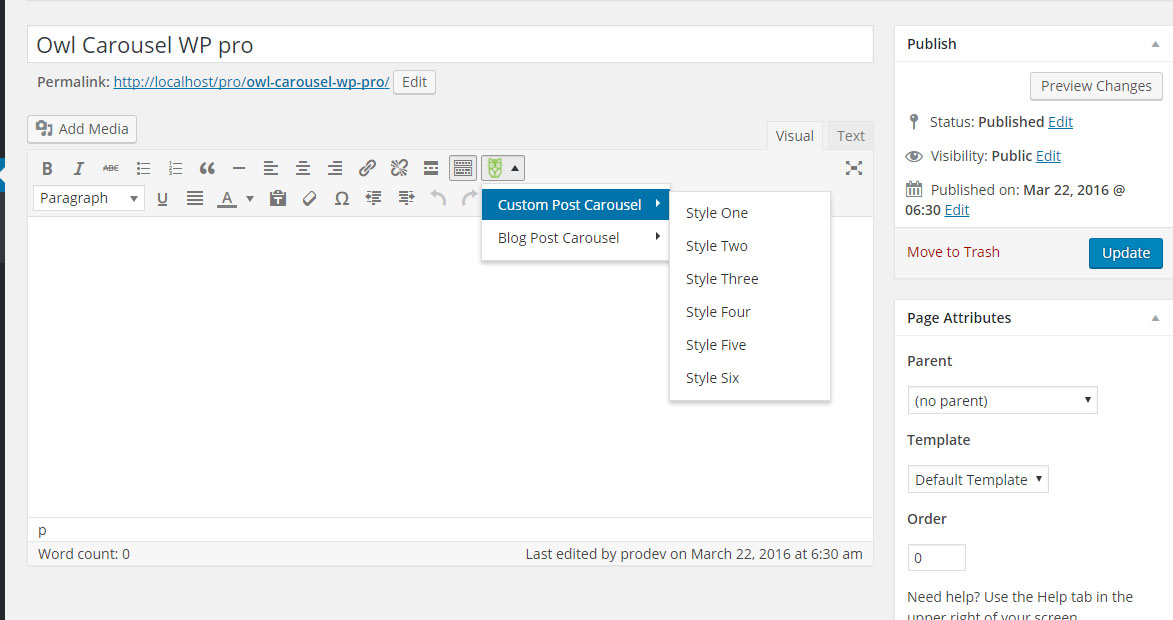
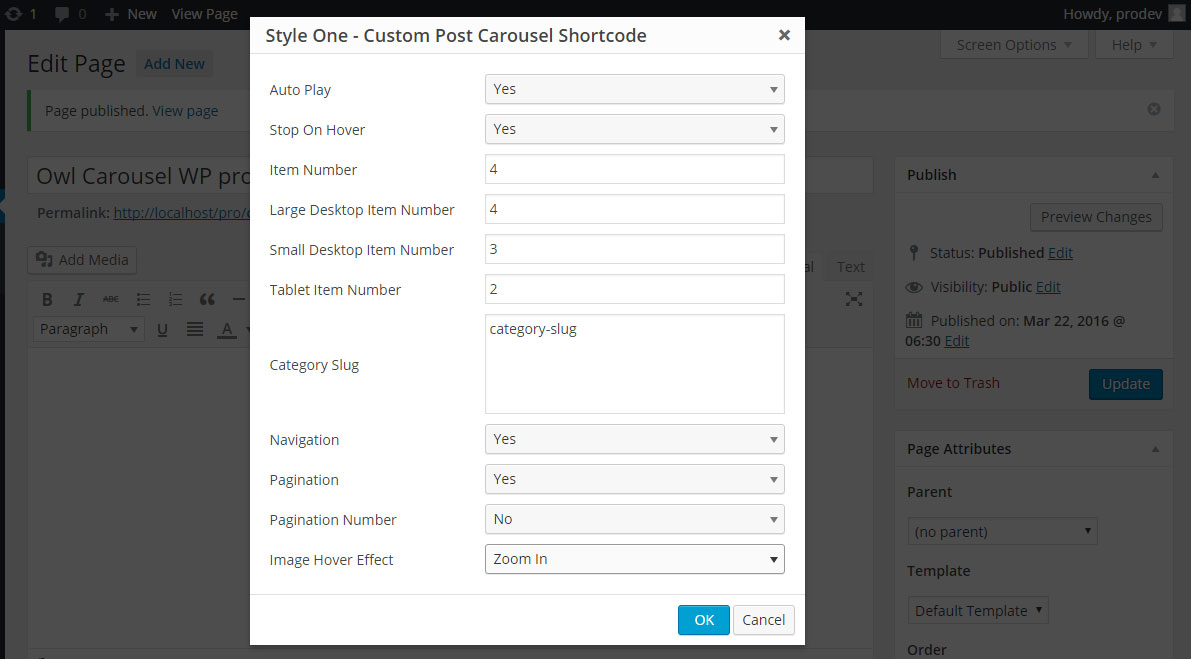
Custom Post Shortcode Generate
Blog Post Shortcode Generate
Owl Carousel WP Shortcode Usages
Free Version Shortcode Usages
Show All images in a carousel
[[tc-owl-carousel]]
Show All images of any category in a carousel in ASC Order
[[tc-owl-carousel carousel_cat="category-slug" order="ASC"]]
Show All images of any category in a carousel in DESC Order
[[tc-owl-carousel carousel_cat="category-slug" order="DESC"]]
Pro Version Shortcode with attributes Usage
For Style one
[[tc-owl-carousel style="one" carousel_cat="new" default_items="4" pagination="true"]]
For Style two
[[tc-Owl-carousel style="two" title="yes" posts_num="15" order="ASC" carousel_cat="category-slug"]]
For Style three
[[tc-owl-carousel carousel_cat="new" style="three" default_items="4" pagination="true" paginationnum="true"]]
For Style four
[[tc-owl-carousel carousel_cat="new" style="four" default_items="4" pagination="true"]]
For Style Five
[[tc-owl-carousel carousel_cat="slider" style="five" singleitem="true" pagination="true"]]
Pro Version Shortcode For Blog Post Carousel
Blog Post Carousel – ( show recent posts ) style one
[[tc-owl-carousel post_style="one" default_items="4"]]
Blog Post Carousel – ( show posts from any category) style two
[[tc-owl-carousel post_cat="food,money,style" post_style="two" default_items="4" pagination="true" pagination="true" paginationnum="true" ]]
Shortcode attributes Usage Details.
| No. | Attribute | Default value | Options | Description |
|---|---|---|---|---|
| 1 | autoplay | false | true/false | |
| 2 | order | DESC | DESC / ASC | Normally Owl Carousel will show by descending order, latest will show first. But if you wish to display ascending order, oldest at first then pass order=’ASC’ parameter |
| 3 | posts_num | -1 | -1 for all or any number/ ASC | Use Any Positive number |
| 4 | style | one | one/two/three | Different style |
| 5 | title | no | yes/no | Title will be shown using tooltip – use style two or three for showing title |
| 6 | stoponhover | false | true / false | Stop autoplay on mouse hover |
| 7 | navigation | true | true / false | Display “<" and ">” buttons. |
| 8 | pagination | true | true/false | Show pagination |
| 9 | paginationnum | false | true/false | Show numbers inside pagination buttons |
| 10 | autoheight | false | true/false | Add height so you can use diffrent heights on slides. Use it only for one item per page setting |
| 11 | post_cat | null | Post category Slug | the slug of the post category , you want to show. |
| 12 | slide_speed | 200 | Numaric Value | Slide speed in milliseconds |
| 13 | pagination_speed | 800 | int | Pagination speed in milliseconds |
| 14 | singleitem | false | true/false | Display only one item |
| 15 | default_items | 4 | 4 | You can put any numaric value. |
| 16 | large_desktops | 4 | You can put any numaric value. | This allows you to preset the number of slides visible with a browser width of 1199 px. |
| 17 | medium_desktops | 4 | You can put any numaric value. | This allows you to preset the number of slides visible with a browser width of 979 |
| 18 | tablets | 2 | You can put any numaric value. | This allows you to preset the number of slides visible with a browser width of 768 |
| 19 | carousel_cat | null | carousel category slug | The slug of the carousel you want to show. |